

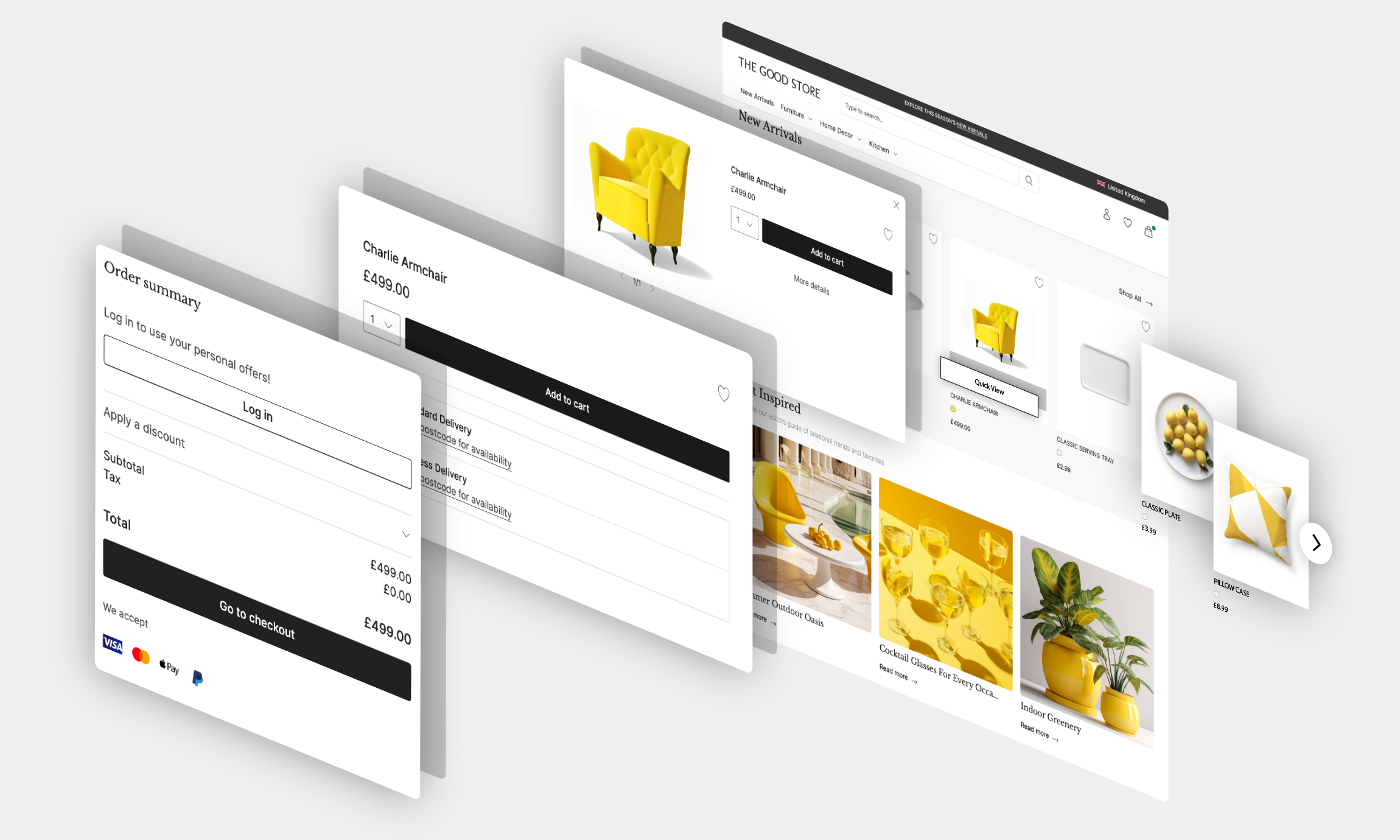
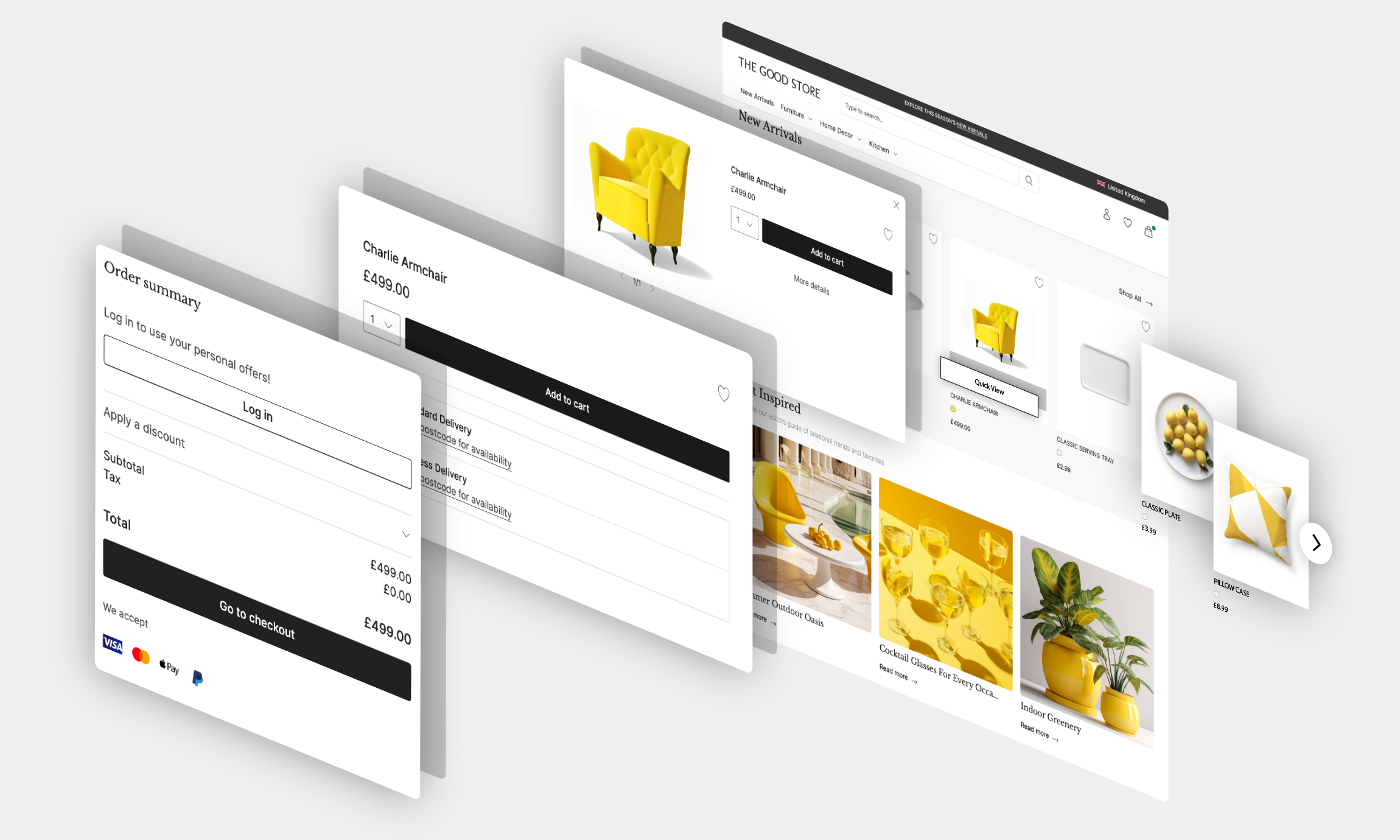
With a pre-installed and launch-ready storefront — The Store Launchpad for B2C — frontend developers can streamline the development process and quickly launch stores, taking advantage of UX/UI best practices while leveraging all the benefits of commercetools Composable Commerce and Frontend.

Today’s retailers must create stunning digital storefronts to meet ever-growing customer expectations, but getting a new frontend up and running takes a lot of time and effort. Frontend developers need to implement hundreds of UX/UI (user experience/user interface) best practices to enable frictionless customer experiences while optimizing storefronts for speed and performance. In a nutshell, that’s a tough job to get in a short timeframe.
This is where the pre-installed storefront solution powered by commercetools Frontend, The Store Launchpad for B2C, comes in. As a set of frontend components and integrations, it enables frontend developers in the retail industry to build new storefronts with a fast time-to-market, powered by:
Speed and performance optimization, with a cloud-native infrastructure behind the scenes, Progressive Web Apps (PWA) development and more, delivered by commercetools Frontend.
Integrate best-of-breed solutions via commercetools Frontend’s API Hub, such as Adyen for payments, Algolia for search or Sendgrid for email marketing.
All the bells and whistles of commercetools Composable Commerce, which includes product catalog, inventory and order management capabilities.
Last but certainly not least, frontend developers gain easy access to 100+ UX/UI best practices out-of-the-box to accelerate the development and deployment of new storefronts.
A shortcut to UX/UI best practices
Frontend developers can leverage over a hundred retail UX/UI best practices with The Store Launchpad for B2C by commercetools Frontend. Here’s a sample of five best practices and how The Store Launchpad for B2C has implemented them:
First-time users often rely on the homepage to interpret the site's purpose and offerings. That’s why retailers should feature a wide range of product types on the homepage, representing at least 40% of their available products.
The Store Launchpad for B2C implementation: Retailers can feature their top products by displaying multiple product categories, campaigns and a versatile product slider on the homepage.
Don’t force users to sign up for an account to place an order. Instead, offer a guest checkout option.
The Store Launchpad for B2C implementation: Guest checkout is the most prominent option to avoid cart abandonment.
Avoid distractions during the checkout process, like displaying the main site navigation.
The Store Launchpad for B2C implementation: “Enclosed Checkout” removes non-checkout elements, including the main site navigation, from all steps after the cart until reaching the order confirmation page.
Site-initiated requests for feedback or live chat dialogs are intrusive to the shopping experience. Provide user-initiated engagement options in strategic areas.
The Store Launchpad for B2C implementation: Static links for chat options in the footer, help sections or header provide engagement options without disrupting the user experience.
Avoid overwhelming users with a high number of products loading all at once. In addition, loading all products in one request presents challenges in speed and performance.
The Store Launchpad for B2C implementation: A “load more” schema for category-based product lists and search results, combined with “lazy loading” (the practice of delaying load until new information is actually needed), enables retailers to optimize load times, improve performance and avoid overwhelming users.
How to use The Store Launchpad for B2C
In simple terms, The Store Launchpad for B2C provides everything out-of-the-box to help retailers launch a new frontend quickly, especially for specific cases, like launching pop-up stores or testing new markets. When speed trumps customization needs, The Store Launchpad for B2C is a great option.
However, most retailers prefer creating digital storefronts and building components from scratch using commercetools Frontend to tailor customer experiences. In such cases, The Store Launchpad for B2C acts as an accelerator by providing documentation, tutorials and best practices to reduce development efforts. Developers can even copy The Store Launchpad for B2C code, which helps to reduce implementation time. For example, the frontend components include schema that shows how a developer can configure components in Frontend Studio to empower content managers and other business users to manage content using this no-code interface.
Furthermore, developers already using commercetools Frontend can learn how to leverage the new commercetools Frontend SDK in their components and integrations using The Store Launchpad for B2C for additional guidance.
Undoubtedly, retailers’ need for fast storefront implementations is here to stay. That’s why every aspect of commercetools Frontend, including The Store Launchpad for B2C, is geared toward helping our customers accelerate implementations with robust tools and workflows that increase productivity and prioritize innovation.
Are you exploring how to accelerate the implementation of your digital storefronts? To dive deeper into this new feature and commercetools Frontend, read our documentation.

Saumya is a product professional who enjoys growing revenues with both analytical and creative skills. She has 12+ years of professional experience growing companies in 10+ countries. She is always learning, always exploring and loves to contribute to impactful stories.