In the dynamic world of digital commerce, creating captivating and seamless storefront experiences is essential for success. Enter commercetools Frontend, a comprehensive toolkit that empowers businesses to build outstanding commerce sites with ease. commercetools Frontend consists of four interconnected parts: the API hub, developer tooling, the studio and frontend delivery. In this blog post, we'll delve into the remarkable world of our Frontend Studio, exploring its capabilities, benefits and how it distinguishes itself from a headless CMS.

Unveiling the Frontend Studio
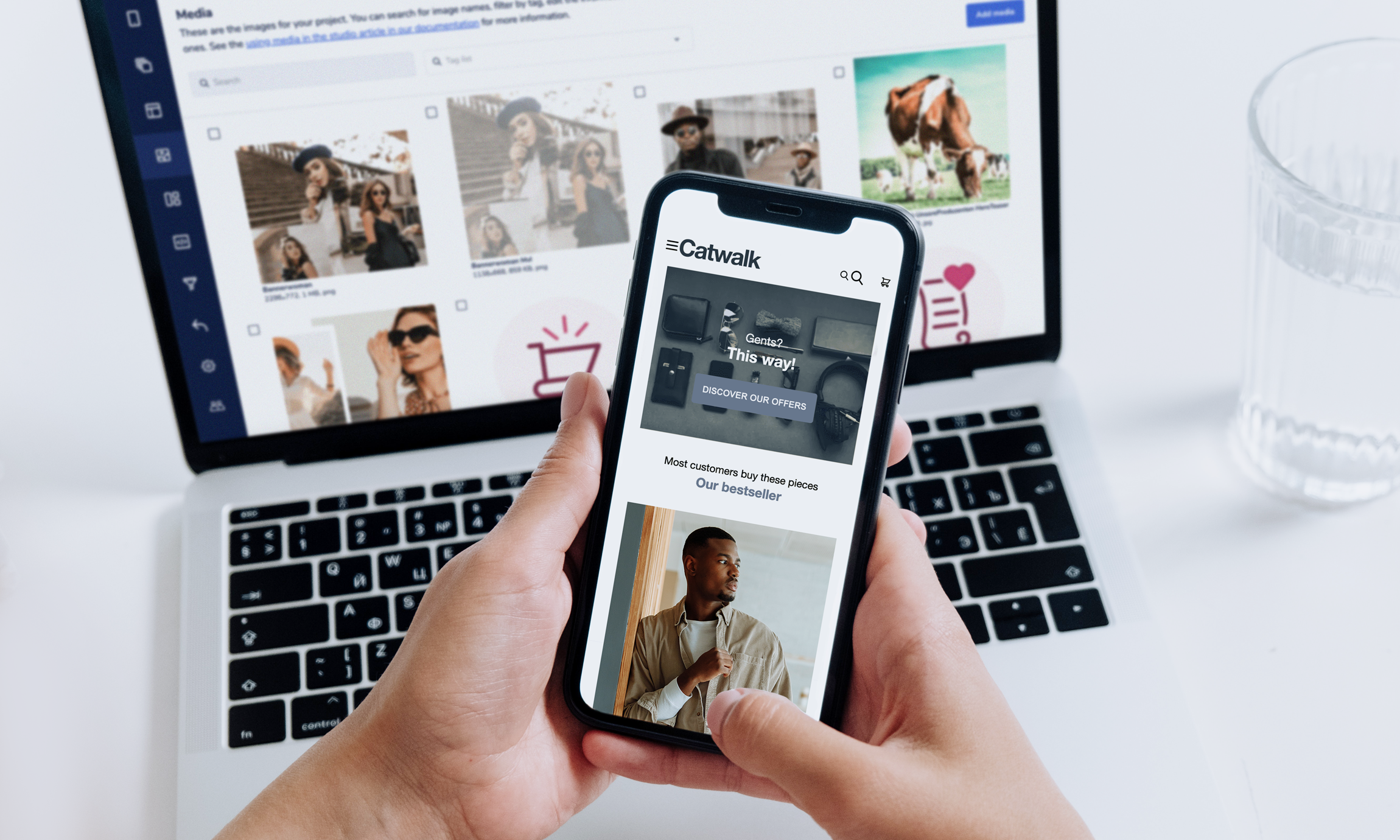
A vital piece of commercetools Frontend is the Frontend Studio — an intuitive, no-code interface that puts the power of crafting captivating commerce sites directly in the hands of your digital teams. The studio serves as a hub where eCommerce and storefront managers collaborate with developers to create and manage entire commerce websites. The design focuses on providing an empowering user experience, simplifying the complex process of building and optimizing commerce sites while offering unparalleled control to users.
Building your commerce site
The studio provides an impressive array of features that allow business teams and developers to seamlessly collaborate on building remarkable commerce sites. Some of the standout features include:
Site builder: Leverage a drag-and-drop page builder to craft visually stunning pages that resonate with your audience. The customizable components and real-time preview ensure that your design vision comes to life seamlessly.
SEO optimization: Enhance your site's discoverability with customizable fields and tags, as well as the ability to manage permanent and temporary redirects. These SEO tools enable you to create a search engine-friendly online presence.
Layouts and templates: Effortlessly create cohesive layouts and page templates that align with your brand's identity to save time. For example, if you use a component group for your header, you only need to update it once and it automatically updates automatically across all the pages it's used on.
Localization: Expand your reach by catering to multiple languages, projects and territories. The studio equips you to create localized experiences that resonate with diverse audiences.
Collaboration and independence: One of the standout features of commercetools Frontend Studio is its ability to separate the business user and developer experiences. While business teams focus on crafting engaging user experiences, developers can independently build and deploy new components, ensuring seamless collaboration without dependencies or risk.
Frontend Studio versus headless CMS: Unpacking the differences
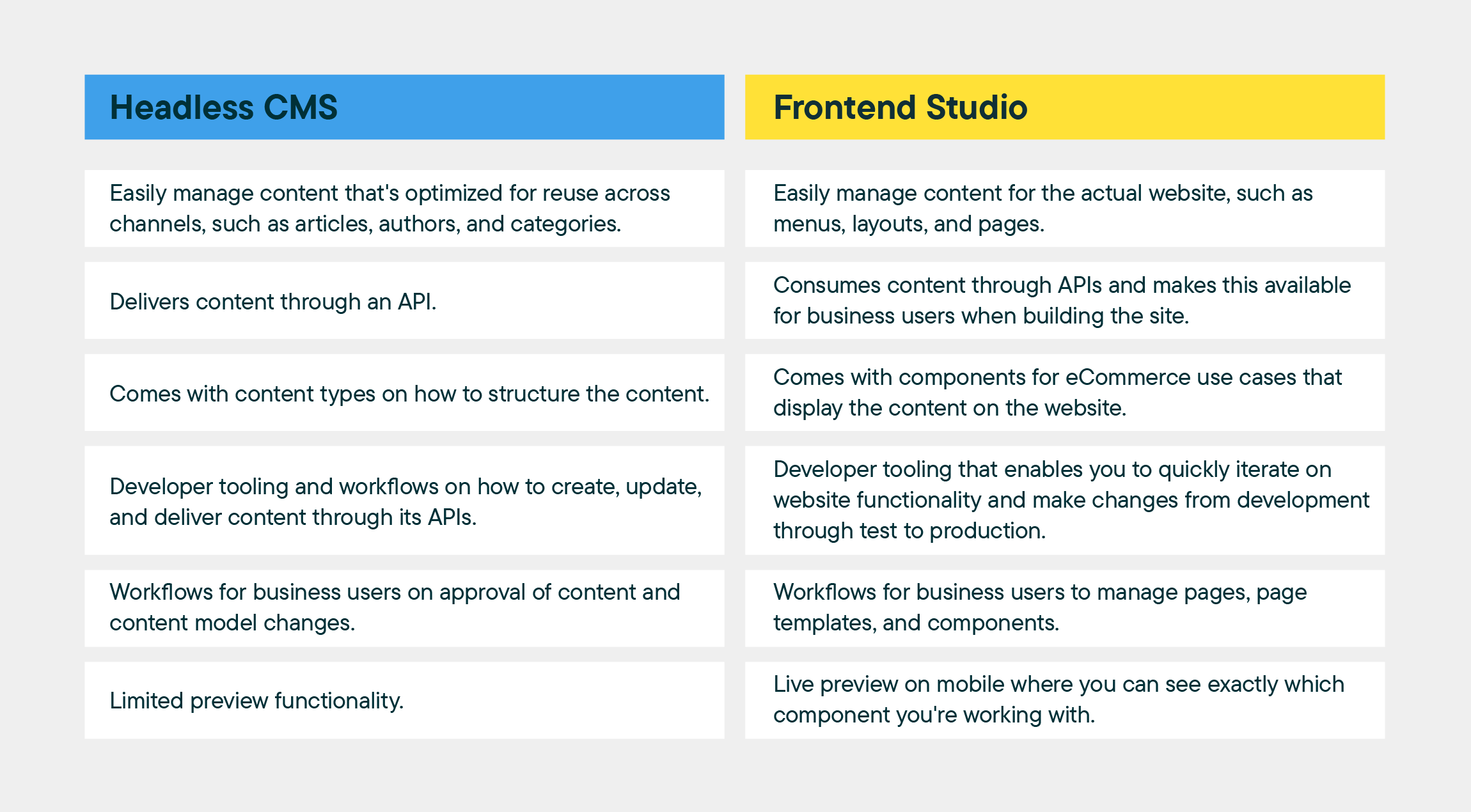
As commerce landscapes evolve, the distinction between the Frontend Studio and a headless CMS becomes paramount. A headless CMS primarily manages structured content for distribution across various channels, while the studio is dedicated to enhancing the actual website experience.
Let's delve into some key differences:

The pivotal distinction lies in the role of the Frontend Studio as a facilitator of website experience, while a headless CMS serves as the source of truth for content.
Embracing the user experience
User experience (UX) plays a pivotal role in the success of any commerce site. The Frontend Studio prioritizes UX, offering an editing experience tailored to business users. This interface enables seamless compilation and building of a shop experience using diverse data sources. Unlike traditional monolithic systems, which might offer limited editing experiences, the Frontend Studio empowers both business teams and developers to optimize their sites for maximum purchase conversion.
Elevating previews: A mobile-first approach
Comprehending the user experience on various devices is crucial in today's mobile-driven world. The Frontend Studio introduces a live interactive preview feature, allowing you to experience your site's usability on actual devices. This includes mobile devices, where users are most likely to engage with your site. By engaging with the actual interface on mobile devices, you gain unparalleled insights into how users interact with your site, optimizing the mobile experience for thumb-based interactions.
The live preview stays active as you edit your pages, ensuring you witness real-time changes in action. For instance, altering a title in the studio instantly reflects on your phone. This feature epitomizes a mobile-first approach and underscores commercetools' commitment to delivering exceptional user experiences.

Latest features: Collaborative power
The Frontend Studio has released a collaboration feature, further enhancing team efficiency within the tool. With this new feature, teams can:
Comment on page versions for streamlined communication.
Mention team members in comments to encourage collaboration.
Assign page versions to team members for efficient review.
Receive notifications for comments, replies, or assignments, all within the Frontend Studio.
Evolving page builder
The Frontend Studio continues to refine its page builder, making it even more powerful and user-friendly. Notable improvements include:
Direct publishing: Save and publish pages directly from the page builder, streamlining the workflow.
Page templates: Save a page version as a template for consistent design across your site and faster setup.
Version switching: Seamlessly switch between different page versions and page folders directly from the page builder.
Unlocking possibilities: Duplicate page folders
Now, with the latest update, you have the ability to duplicate entire page folders along with all their contained page versions. This enhancement streamlines site development and empowers you to iterate on successful design components effortlessly.
Empower your commerce journey
commercetools Frontend Studio is a revolutionary tool that redefines how businesses craft captivating commerce websites. Its intuitive interface, collaborative features, and mobile-first approach make it a must-have for eCommerce and storefront managers.
Unlike a headless CMS, the studio places the spotlight on website experience, enabling businesses to deliver outstanding user interactions. As technology advances and customer expectations evolve, the commercetools Frontend Studio empowers users to innovate more, ensuring their commerce site remains at the forefront of digital excellence.
Learn more about how business users and marketers can take advantage of commercetools Frontend with The Business Leader Guide to Digital Storefront Technology.