
In the world of web development, the collaboration between business users and web developers often presents challenges. Enter commercetools Frontend, a groundbreaking tool that creates stunning frontends — and is specifically designed to transform the way these two departments work together to create, maintain and optimize frontends. commercetools Frontend has a clear mission: Empower business users and developers to leverage their unique skills and collaborate effortlessly.

The general idea
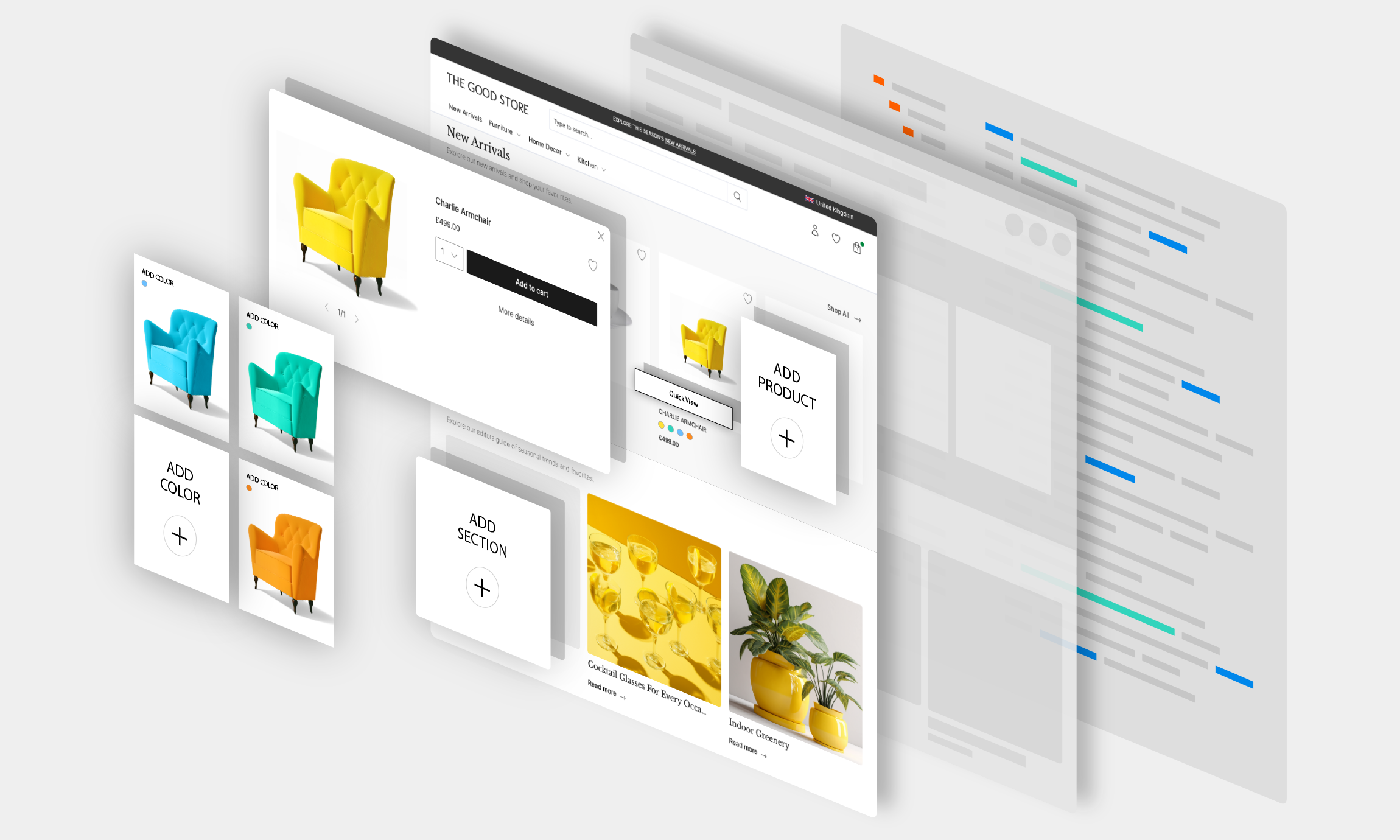
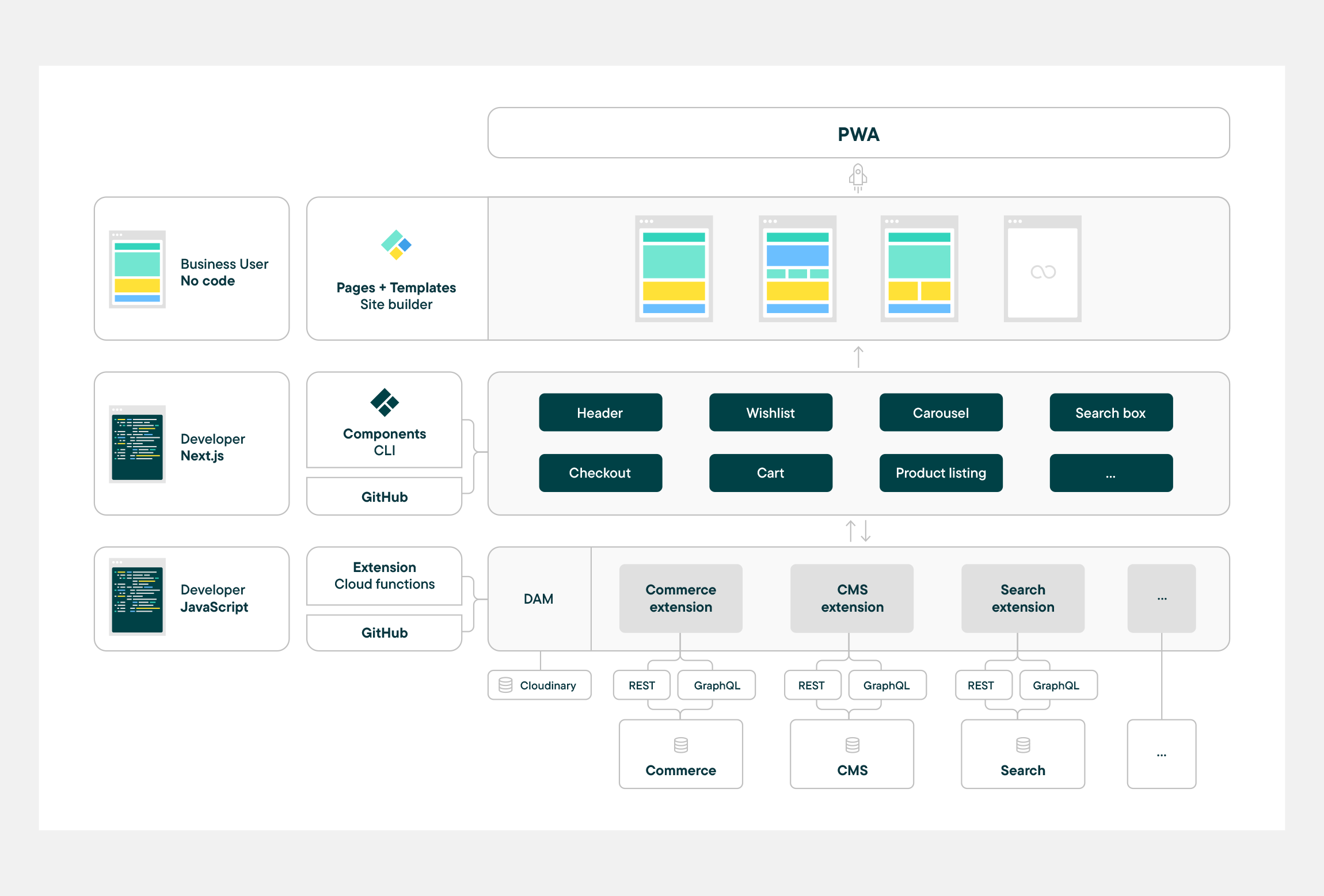
At the heart of commercetools Frontend lies a fundamental concept — to give business users complete control over page composition and content through a user-friendly no-code interface known as the Frontend Studio. In contrast, developers can focus on crafting cutting-edge React components, which business users then configure according to their needs. Additionally, rather than having to build individual pages, developers are responsible for constructing data sources and optimizing performance, as well as other frontend parameters at the project level.
This innovative approach necessitates developers and product managers fine-tune their component and data source development to align with common business user use cases. While this may require some initial structure and conceptual work, the long-term benefits are undeniable:
Streamlined workflows: Developers can concentrate on their core strengths, free from the constant need to create or adjust campaign pages.
Continuous maintenance: Business users take charge of ongoing site maintenance, eliminating the need for developer involvement.
Unleashed innovation: Developers have the freedom to focus on optimizing components, data sources, global performance and driving innovation.
Empowering business users: Business users gain the independence to create dedicated pages tailored to specific products, user groups, locales and more, without relying on developers.
Live previews: Business users can view real-time previews of their changes across various devices using the deployed components and developer integrations.
While commercetools Frontend's approach does have limitations, such as developers not being able to tweak the performance of individual pages or specific data queries at a granular level, it also offers several advantages. Developers can work more independently, focusing on creating robust API integrations and components. Page changes become independent of code deployments, encompassing both data presentation and component modifications.

Required concepts
To fully leverage commercetools Frontend's benefits, you first need to grasp a few core concepts:
Components: Components are fundamental, representing the building blocks of web pages. Each page is divided into reusable sections or widgets, which are akin to presentational components or web components. Developers maintain the source code for each component in a GIT repository, along with a configuration file defining what business users can customize. These components are typically React components and can be composed of smaller elements, depending on the component's complexity.
Developers have flexibility in choosing frontend development patterns, such as Styled components, CSS modules, SasS and more. A practical example of a component is a product slider, which can be configured with options like title and the number of products displayed, and relies on data sources for product data.
Data sources: Data sources are decoupled from components to enable business users to control the displayed data without requiring deployment. A data source is a JavaScript/TypeScript function that receives the user's context, business user configuration and project settings, potentially also including credentials. Its role is to fetch data from external APIs, like a headless commerce system, and format it for frontend use.
Data sources can leverage user context and context information (e.g., page, URL, locale) for optimizing data for specific use cases. Just like components, data sources come with a configuration schema that defines what business users can configure. An example of a data source is fetching a product list from a headless commerce system, where users can configure search queries, categories or price ranges.
How to use these concepts
Developers create components and data sources based on business users' requirements and corporate identity. Business users can then utilize these components and data sources to create customized web pages with data from connected backend systems. While business users have control over the page content, developers ensure that configurations and component combinations work seamlessly on various devices. Additionally, business users can preview changes in real-time within the Frontend Studio while working on a page.
In essence, the commercetools Frontend approach harmoniously combines these concepts to facilitate collaborative and efficient web development, allowing developers and business users to work together seamlessly while maintaining control and flexibility over web page creation and data presentation.

Creating site structure
commercetools Frontend offers a comprehensive solution for efficiently managing the complexities of web development, which is especially critical for eCommerce sites that host thousands of pages. It introduces two central concepts that facilitate building diverse URL structures while maintaining large sites effectively:
Site Builder: The Site Builder is your go-to tool for constructing static pages or landing pages, each residing under a defined URL. Examples include the start page (e.g., /), landing pages for marketing campaigns (e.g., /easter-2024), common generic pages like cart and account (e.g., /cart) and static or special categories (e.g., /women). These "page folders" can have multiple "page versions" assigned, allowing business users to preview changes live. Custom configuration options are often used for SEO management.
Page versions serve two purposes: Managing different states (e.g., "draft," "published," "archived") and tailoring pages for different customer segments based on locale, domain, group, cohort or other available information. The Site Builder is an essential daily tool for creating and optimizing pages based on customer and marketing requirements.
Dynamic pages: eCommerce sites primarily rely on data, and commercetools Frontend excels in this area. Developers can collaborate with business users to define entity types like "product" and "product category," but this flexibility also extends to inventing new concepts such as "store," "content" or "blog post" to suit your site's needs. These concepts are accessible within the Frontend Studio, allowing business users to create pages for each one, including generic product detail pages and pages for specific subsets of concepts (e.g., products within a specific price range or category).
Dynamic pages offer live previews during composition, and the mapping is context-aware, enabling users to create dedicated product detail pages for specific user groups or A/B test groups.
How to use these concepts
Developers ensure that URLs not covered by static pages are appropriately matched and mapped to their corresponding concepts. They also ensure that all necessary information for matching users or subsets of entity types is passed so that commercetools Frontend can make informed decisions about page variants. For business users, their role becomes streamlined — they can create and publish pages confidently, knowing that the underlying system efficiently handles the mapping and context-aware decisions.
Key takeaways
commercetools Frontend's architectural choices may initially surprise, but they offer maximum flexibility for business users while allowing developers to focus on components and data integrations. This approach results in easily testable components and data sources, enabling continuous improvement without daily frontend disruptions. While there’s a trade-off of limited page-level optimization, it’s outweighed by its ability to empower business users to take control of their web presence without the need for constant developer intervention. Ultimately, it's a win-win for collaboration and innovation in frontend development.
To explore more about the world of frontends, download our white paper How to build a frontend.