Utilizing a modern frontend-as-a-service like commercetools Frontend is a powerful step toward enhancing the performance of your digital storefront. At the same time, there are numerous strategies your team can employ to boost user experience metrics, such as Lighthouse and CRUX scores, as well as Time to First Byte (TTFB). Discover how to optimize speed and performance for your digital storefront here.

How commercetools Frontend boosts site speed and performance
When developing your eCommerce site, it’s key to measure performance through metrics that you can constantly monitor and improve upon. After all, fast-loading and high-performance eCommerce websites are pivotal in delivering outstanding user experiences and increasing conversion rates, as well as reducing bounce and abandonment rates.
To achieve this, an ongoing effort and a performance-first approach are a must, so your digital storefronts remain competitive in a dynamic landscape where browsers evolve, SEO guidelines change, devices become faster and, most importantly, customer demands rise over time.
When choosing commercetools Frontend, you’re already equipped with a solid foundation for site speed and performance. This includes:
Beyond what commercetools Frontend offers and how good it is for your business, there are many ways you can maximize speed and performance beyond the product’s scope.

Here, let’s check out the key frontend metrics to keep tabs on, and explore tips and best practices to increase performance KPIs across the board.
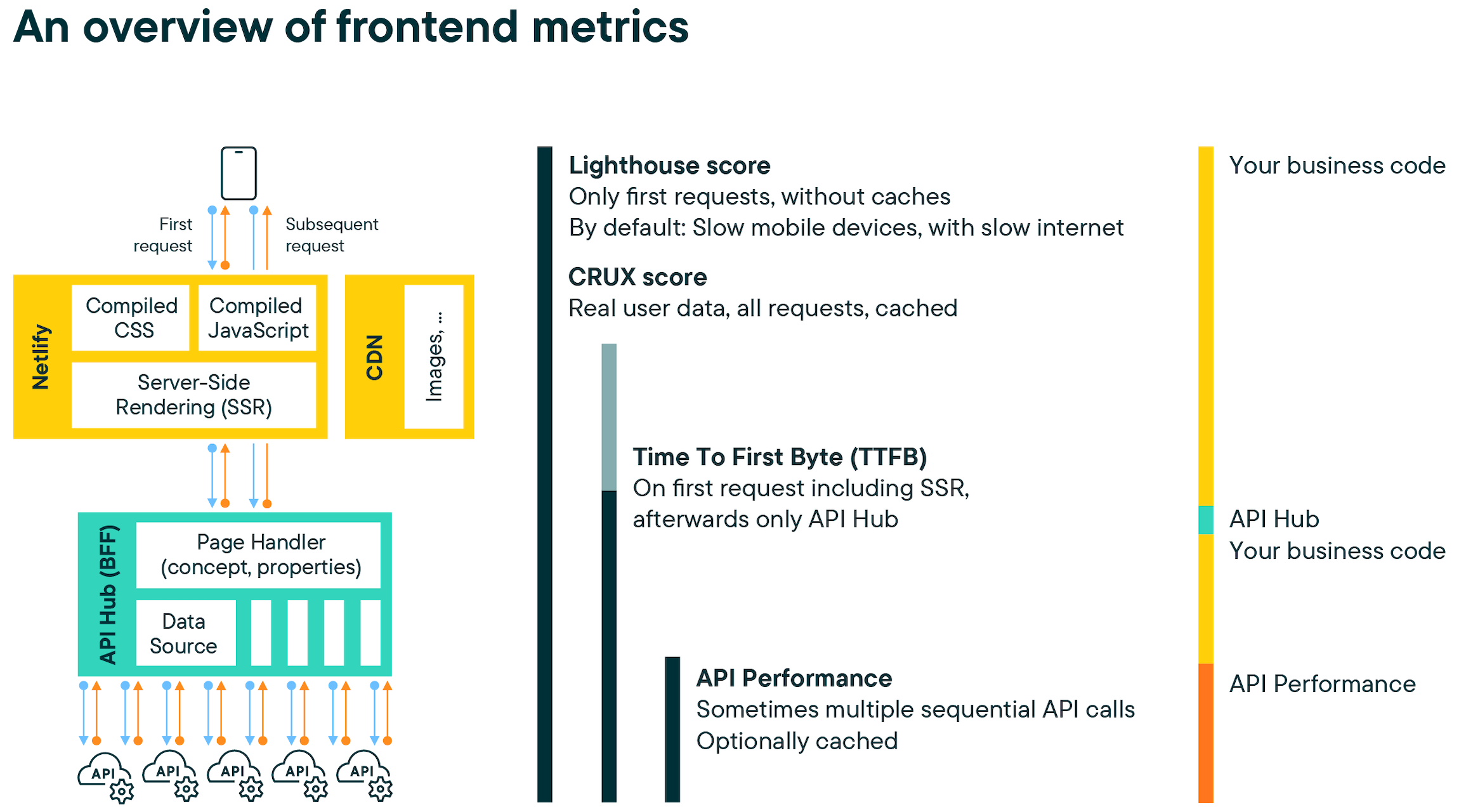
Measuring performance: What KPIs and scores to keep tabs on?
The primary key performance indicators (KPIs) to track your frontend performance revolve around the Core Web Vitals. These vital metrics represent specific web performance criteria that Google employs to assess a website’s user experience. They consist of Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
Derived from these initial three metrics, you can calculate both the Lighthouse score and the CRUX score. These scores, defined and periodically updated by Google, are considered the key indicators reflecting the perceived performance of a website by its users. In essence, these scores can be described as:
Lighthouse score: Assesses the performance of web pages and provides a score based on several factors, including the Core Web Vitals, such as load times, interactivity and visual stability. It provides information on SEO and accessibility issues, as well as offers insights on how developers can optimize their websites.
Lighthouse provides a performance score on a scale of 0 to 100, with a higher score indicating better performance. An “ideal” Lighthouse score would typically be close to 100.
CRUX score: A dataset provided by Google that contains real-world performance data from users’ experiences on various websites, the CRUX score includes information on the loading and interactivity of web pages. Google uses the CRUX score to assess the Core Web Vitals and other performance metrics for websites, which can influence search rankings and overall user experience.
The “ideal” CRUX score would depend on your specific website and its target audience. It’s essential to monitor CRUX data and aim to provide a positive user experience based on actual user data. Ideally, you want to see low values for negative metrics like FID and LCP, and high values for positive metrics like CLS.
In addition to the Core Web Vitals, Time to First Byte (TTFB) is also a crucial metric to have in your monitoring arsenal.
Without further ado, let’s take a deeper look at each of these four KPIs.
Largest Contentful Paint (LCP)
LCP measures how quickly the largest content element, such as an image, a video or a block of text, becomes visible on the user’s screen. This metric is a key factor in determining the perceived loading speed of a web page. Items that have a negative impact on LCP include big banner images and CSS, which block fast rendering.
Developers should optimize the HTML (together with the pre-loaded CSS) to render the most significant content of the page. Remember that large file sizes of images or videos will negatively impact the LCP. If you must use large file sizes on the site, ensure that the initially server-side rendered HTML defines a background color or a small blurred background image (use data:// URLs) as a placeholder.
Additional best practices include:
First Input Delay (FID)
FID (formerly known as Time to Interactive or TTI) assesses how long it takes a web page to become fully interactive for the user. Essentially, it’s the time between the start of the page load and when the page is ready to respond to user interactions such as clicks, scrolling and input. To be considered fully interactive, a web page should meet two conditions: One, all web page content, including images and scripts, has been loaded. And two, the web page responds to user input within 50 milliseconds.
A lower FID indicates better interactivity. Items that adversely affect FID include big JavaScripts, large HTML elements or when external scripts are blocked (usually imported through Google Tag Manager).
We recommend following best practices when coding your frontend:
Cumulative Layout Shift (CLS)
CLS evaluates the visual stability of a web page by measuring how much the layout or content of a web page shifts unexpectedly while it’s still loading. This can happen when images, iframes or other resources on the page load at a slower rate than the rest of the content, causing the elements on the page to move unexpectedly. For example, page rendering updates can move buttons at the moment the user already tries to click on the button. These layout updates can happen due to the following reasons:
A low CLS score indicates a more stable and user-friendly experience.
Time To First Byte (TTFB)
TTFB measures the amount of time it takes for a web page to receive the first byte of data from the server. A slow TTFB can lead to a slower overall page load time, which can result in a higher bounce rate and lower search engine rankings. Therefore, it is essential to optimize the TTFB to ensure a fast and reliable website, which can be achieved in the following ways:
Backend optimizations for frontend performance
Running optimizations for your commerce backend can also positively impact your frontend’s speed and performance. For instance, using cached credentials can reduce the number of token requests to your commerce backend, which helps improve website metrics.
In addition, enhancing API performance in the backend is crucial. The API Hub, our API orchestration layer connecting commercetools Composable Commerce and Frontend, allows you to eliminate slow and dependent API calls to achieve this goal by parallelizing queries (and therefore, no sequential/dependent queries) and reducing the size of transferred data.
Because all data sources are already fetched in parallel, distributing requests across multiple data sources might be a feasible mental model for developers. By structuring data in backend systems, data can be fetched efficiently and faster from a single source.
Note that the API Hub and its infrastructure add slightly to the overall response time, but it mainly depends on the issued API calls and the API performance. This has to be monitored and optimized over time.
Another strategy you can take is to use GraphQL. As an open-source data query language and runtime for APIs (Application Programming Interfaces), GraphQL allows you to request exactly the data you need from a server or API, rather than relying on the server to determine the structure and content of the response. It provides a more efficient and flexible way to interact with APIs compared to traditional REST (Representational State Transfer) APIs.
When it comes to impacting frontend performance, GraphQL helps by enabling efficient data retrieval, which eliminates over-fetching or under-fetching of data, as only the required data is fetched. In addition, using GraphQL reduces the number of API calls as you can consolidate these requests into a single query. That means you can reduce the number of network requests and API calls, which leads to faster load times.
Improve your frontend speed and performance with commercetools
There are many ways you can improve the speed and performance of your digital storefronts, and commercetools Composable Commerce and Frontend are ready to help you in this journey. For instance, companies such as CHRONEXT, a luxury watch platform, accelerated site speed performance by 300% and enhanced SEO rankings by 40%, which led to a 10% increase in conversion rate.
Are you exploring options to improve your frontend speed and performance? Download The Business Leader Guide to Digital Storefront Technology to learn more.